Ionic4 路由跳转-loadChildren
本文共 2123 字,大约阅读时间需要 7 分钟。
今天小咸儿使用 ionic start myApp tabs --type=angular 创建了一个新项目,想要根据自己的业务需求修改一下页面,但是在路由跳转这犯了难。接下来仔细的说明一下使用 loadChild 如何进行页面跳转。
使用tabs创建项目,会在创建初始就带有三个tab页,将其改成自己需要的内容:
 接下来需要注意的就是 tabs.router.module.ts 和 app-routing.module.ts 这两个页面了,如果是在创建项目的基础上修改路由的话,改动的地方就不是很大了。
接下来需要注意的就是 tabs.router.module.ts 和 app-routing.module.ts 这两个页面了,如果是在创建项目的基础上修改路由的话,改动的地方就不是很大了。 首先看一下tabs.router.module.ts页面:
 这里的loadChild中填写的就是修改过后的url地址,只要按照这个格式进行填写,就没有问题。 HomePageModule 则是 home.module.ts 中的名称
这里的loadChild中填写的就是修改过后的url地址,只要按照这个格式进行填写,就没有问题。 HomePageModule 则是 home.module.ts 中的名称 
接下来需要注意的是loadChild下面的redirectTo
 redirectTo的意思是:关闭当前页,跳转指定页面。而在这里可以看到小咸儿之前写的是相对路径,所以在启动项目后显示出一个空白页,而且小咸儿设置好的home,改成绝对路径后就可以显示了,具体原因小咸儿还没有找到,不过会在后续的研究中发现其中的原理的,各路大神知道原因的也可以在评论中给小咸儿留言,感谢。
redirectTo的意思是:关闭当前页,跳转指定页面。而在这里可以看到小咸儿之前写的是相对路径,所以在启动项目后显示出一个空白页,而且小咸儿设置好的home,改成绝对路径后就可以显示了,具体原因小咸儿还没有找到,不过会在后续的研究中发现其中的原理的,各路大神知道原因的也可以在评论中给小咸儿留言,感谢。 import { NgModule } from '@angular/core';import { RouterModule, Routes } from '@angular/router';import { TabsPage } from './tabs.page';const routes: Routes = [ { path: 'tabs', component: TabsPage, children: [ { path: 'home', children: [ { path: '', // loadChildren: '../home/home.module#HomePageModule' loadChildren: '../home/home.module#HomePageModule' } ] }, { path: 'plusBonus', children: [ { path: '', loadChildren: '../plusBonus/plusBonus.module#PlusBonusPageModule' } ] }, { path: 'community', children: [ { path: '', loadChildren: '../community/community.module#CommunityPageModule' } ] }, { path: 'me', children: [ { path: '', loadChildren: '../me/me.module#MePageModule' } ] }, { path: '', // redirectTo: '../home', redirectTo: '/tabs/home', pathMatch: 'full' } ] }, { path: '', // redirectTo: '../home', redirectTo: '/tabs/home', pathMatch: 'full' }];@NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule]})export class TabsPageRoutingModule {} 后来,因为还保留了tabs文件夹以及相关页面,所以app-routing-module.ts的内容不需要多动
 这里仍然指向tabs页面的路由。
这里仍然指向tabs页面的路由。 接下来,则是根据业务需要,将tabs.page.html中的内容进行修改:
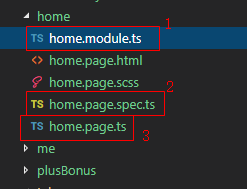
 现在启动项目后则能进行正常的路由跳转了。 温馨小提示:在修改文件夹文称以及下属子页面时一定要将页面中的命名一一对应,全部修改完成,以防因为漏改而导致项目运行错误。(一般需要改动这三个文件)
现在启动项目后则能进行正常的路由跳转了。 温馨小提示:在修改文件夹文称以及下属子页面时一定要将页面中的命名一一对应,全部修改完成,以防因为漏改而导致项目运行错误。(一般需要改动这三个文件) 
转载地址:http://ycerb.baihongyu.com/
你可能感兴趣的文章
vue+springboot分页交互
查看>>
vue+springboot打包发布
查看>>
XSL 开发总结
查看>>
beta阶段第六次scrum meeting
查看>>
SpringBoot+MybatisPlus实现批量添加的两种方式
查看>>
vue 设计结构
查看>>
Sqlerver2005+按照ID分组取前几条
查看>>
Python的编码和解码
查看>>
docker
查看>>
停车场系统安全岛设计施工要求
查看>>
Docker实战
查看>>
asp.net core结合Gitlab-CI实现自动化部署
查看>>
RDIFramework.NET ━ .NET快速信息化系统开发框架 V2.7 版本发布
查看>>
EasyNVR H5无插件摄像机直播解决方案前端解析之:关于直播页面和视频列表页面切换的问题...
查看>>
django搭建一个小型的服务器运维网站-拿来即用的bootstrap模板
查看>>
redis事务
查看>>
Java_基础语法之dowhile语句
查看>>
HDU 2175 汉诺塔IX
查看>>
PAT 甲级 1021 Deepest Root
查看>>
查找代码错误.java
查看>>